Session Tokens
Learn about session tokens and maintaining multiple sessions active
Frontegg's Session tokens are short-lived tokens designed to maintain the state of a user's session. They are often generated during the authentication process and are used to identify a user's session throughout their interaction with a system or application.
Session tokens are crucial for ensuring that users remain authenticated as they navigate through different pages or perform various actions within your application. They are often stored on the client side as cookies or in local storage and are validated on the server side to ensure the user's identity and permissions.
When a users authenticate themselves with Frontegg, they receive a JWT containing the user's associated Session ID and a refreshToken linked to the cookie.
Session token (JWT) + Refresh token
JWT signature - token expiration
SID - session ID
JWT - access token
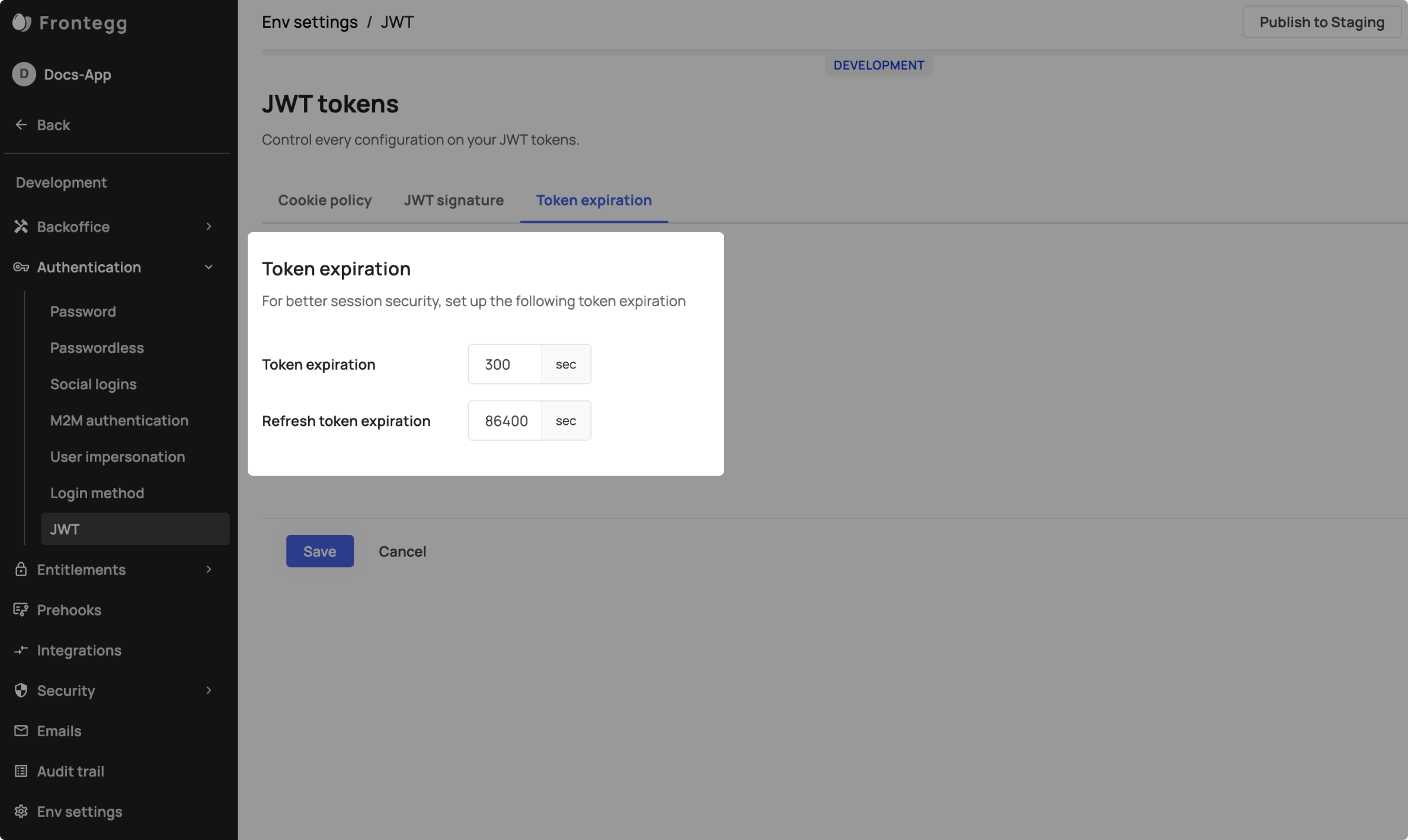
Token settings can be managed under each environment within the authentication section.

KeepSessionAlive
It is recommended to use short session token (JWT) expiration because JWTs cannot be invalidated; they can only expire. This means that JWTs need to be frequently refreshed to avoid interrupting a user's session. The recommended method for performing the refresh in the background is by using a keepSessionAlive flag.
<FronteggProvider
authOptions={{
keepSessionAlive: true
}}
>
</FronteggProvider>
To enable session restrictions in your application, please follow the session management guide .
Silent refresh
The default hosted login method utilizes a cookie to maintain a user's session, thereby avoiding repeated authorization requests with each subsequent action, in line with standard OAuth2 practices. This ensures a smoother user experience by enabling the retention of the user's path even upon page refresh.
Since this method uses cookies, it is recommended to use a custom domain to avoid any issues arising from browsers blocking third-party cookies.
<FronteggProvider
authOptions={{
disableSilentRefresh: false // the flag is true by default. To disable it, pass false
}}
>
</FronteggProvider>
Tab-per-tenant
Prerequisites
The following SDK versions are required to use
@frontegg/[email protected]
@frontegg/[email protected]
@frontegg/[email protected]
When a user manages multiple accounts within your workspace, it's possible to enable multiple sessions simultaneously so users can toggle between tabs and refresh the page or repeatedly log in and out.
To implement this multi-session capability, incorporate the enableSessionPerTenant parameter in your authOptions and set its value to true within the FronteggProvider configuration of your codebase.
<FronteggProvider
authOptions={{
enableSessionPerTenant: true
}}
>
</FronteggProvider>
Once this parameter is in place, users will enjoy the convenience of maintaining distinct sessions across multiple tabs. Each tab will persistently represent the specific tenant session upon refresh, ensuring a smooth and uninterrupted workflow. When this flag is passed to the application, the tenant that the user has switched to will appear in the user's JWT as tenantId.
Note:
- The user object that is being returned from the client side SDKs, will have the new
tenantIdthat the user switched to. The different tenants from the different tabs for this implementation, are being persisted only in the user's JWT.disableSilentRefresh: truethe implementation will not work if this flag is enabled.
Tab-per-tenant session management
The session management configurations applied at the environment or tenant level could be influenced by the tab-per-tenant implementation. Please refer to the following details for more information:
Idle Session Timeout - the settings of tenantId on the JWT.
Force Re-login - uses the strictest policy of the user's tenants.
Maximum Concurrent Sessions - The sid is the same for all tabs that are being open in the same browser and therefore this setting isn't directly affected.
Updated 8 months ago