Localization
Localizing admin portal components involves customizing various textual elements to cater to different languages. This includes setting custom text for labels, input placeholders, buttons, etc. In the Frontegg platform, you can define a localization object by specifying custom text for different sections, such as loginBox and adminPortal. Within the login box, you can customize the text for login and signup pages, including placeholders for email and password fields, social login button texts, and more. This approach ensures that users have a seamless experience whilst using your up. The following topic provides detailed examples and code snippets to help you customize your text elements.
Examples in this topic
This topic covers use cases for localizing text elements in your Admin Portal. Login Box localization examples can be found here.
Navigation
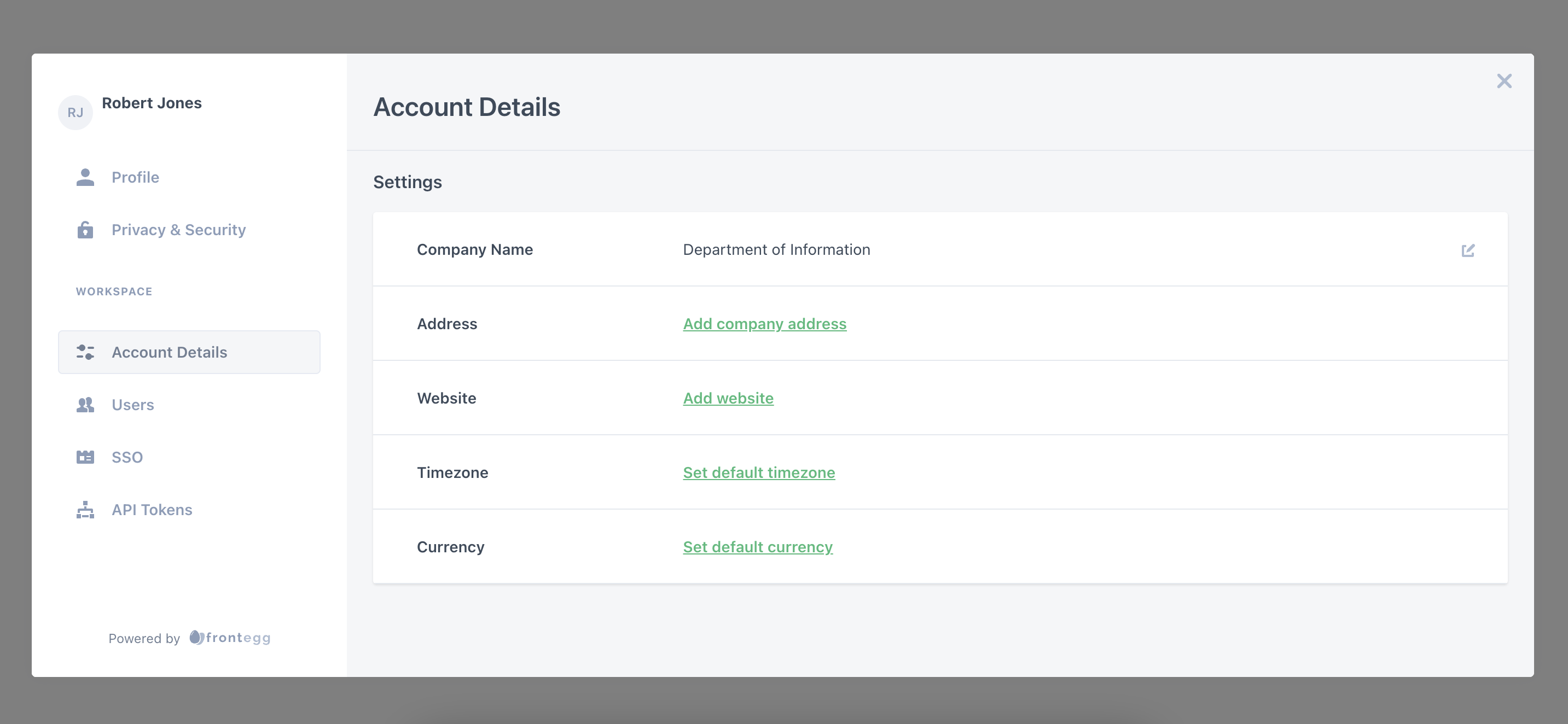
You can customize the navigation text in your Admin Portal. By default, the navigation looks something like the sidebar in the image below:

Change the text of the navigation items in the sidebar. Your options for customizing navigation text are in frontegg/types/Localizations/AdminPortalLocalizations/navigation.d.ts.
Here is an example that changes the text for Profile, Account Security, and Users:
const localizations = {
en: {
adminPortal: {
navigation: {
/**
* Profile navigation item text
*/
profile: "Acme Profile",
/**
* Privacy navigation item text
*/
privacy: "Acme Security",
/**
* Users navigation item text
*/
users: "My Users",
},
},
},
};
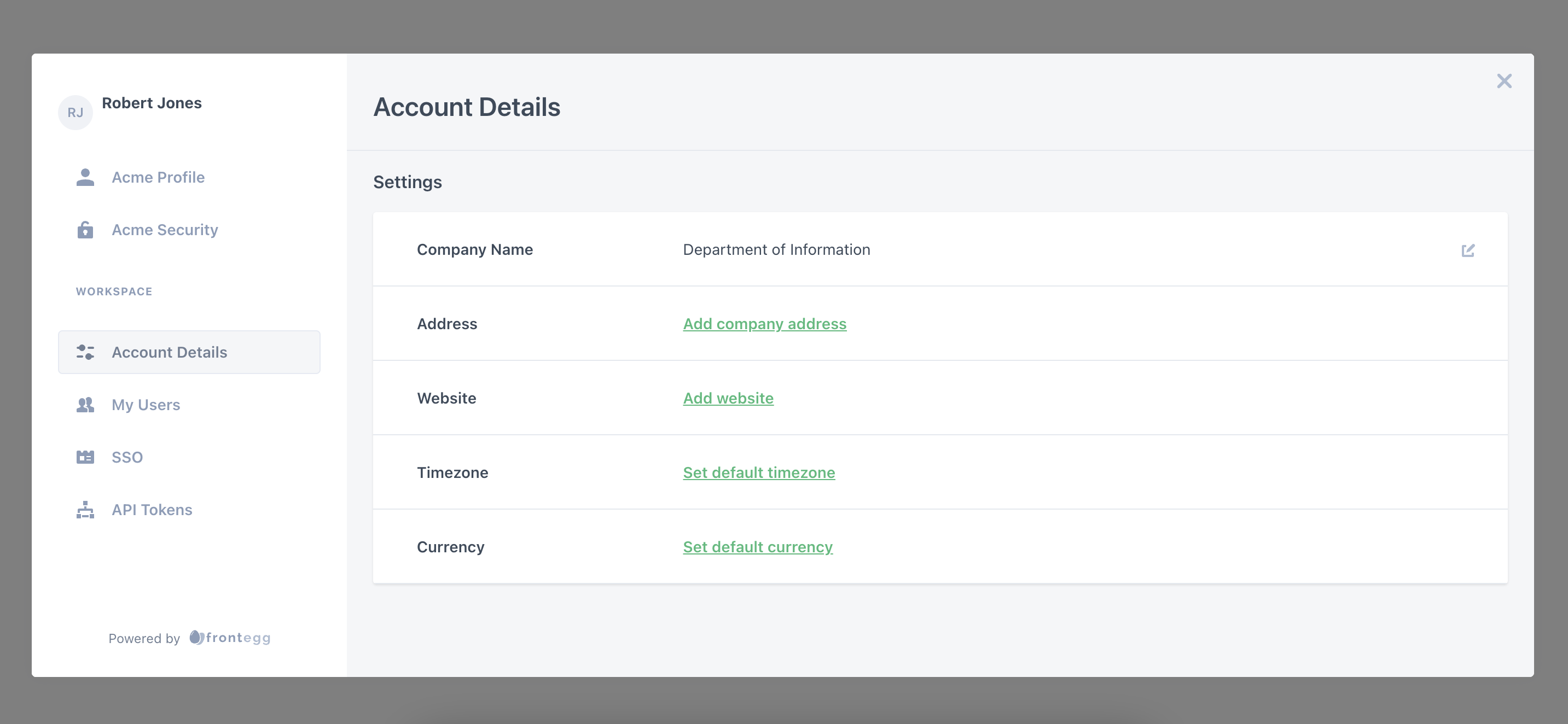
The result would look like the follwoing:

Admin Portal sub-sections
Customize the text within the different sub-sections of your Admin Portal. For instance, customize the page or dialog title, table column titles, and more.
Generally, each sub-section has its own file in frontegg/types/Localizations/AdminPortalLocalizations/ with a filename that corresponds to the section name. For instance, find the Privacy & Security text settings in the privacy.js file and the Users text settings in the users.js file.
In each file you will find an object containing the name of the sub-section key and the options available for customization. In the adminPortal section of your localizations object, add the subsection key with an object containing your custom text.
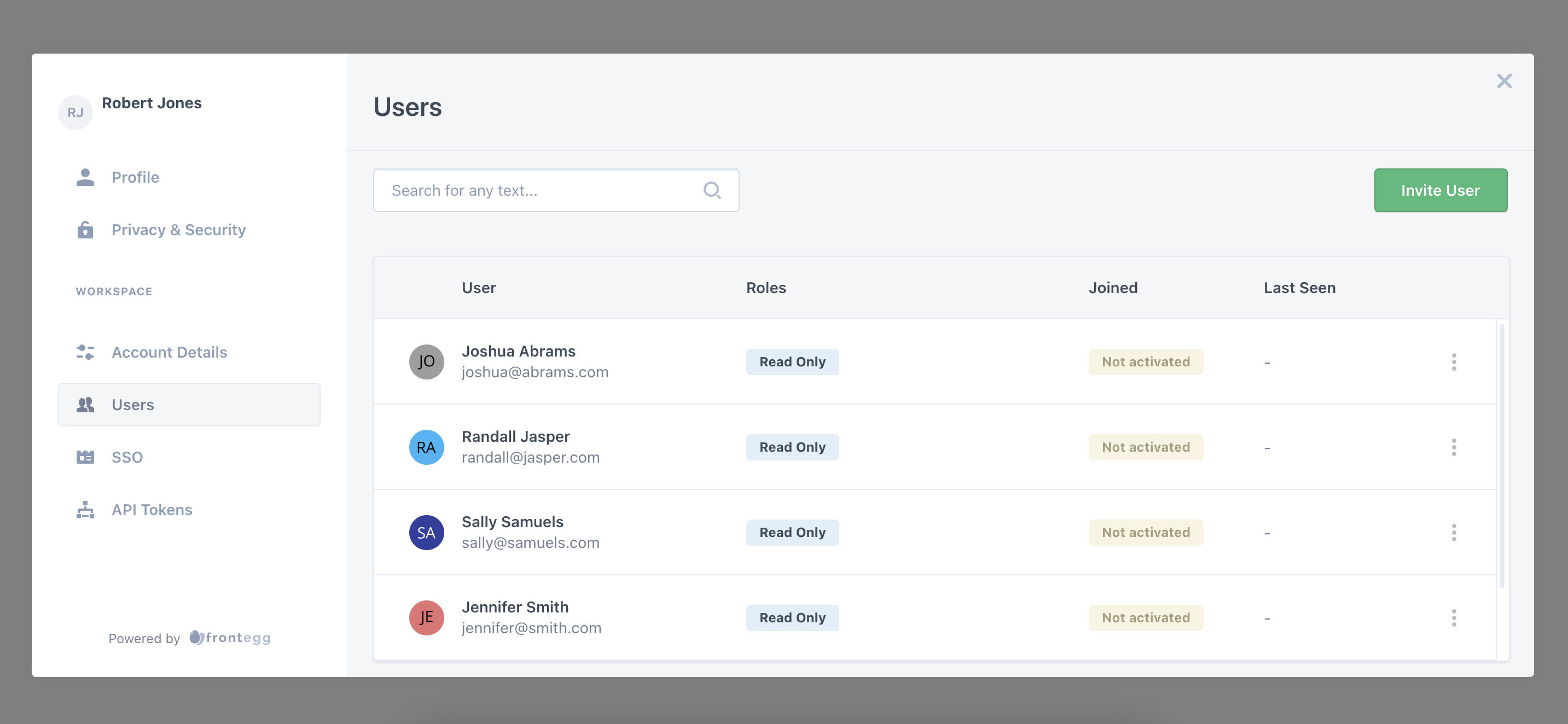
For instance, on the Users page, you can customize the names of the labels in the users table. Here is a simple example.
Here are the default table titles on the Users page:

To change the titles in the table, use the following code (taken from frontegg/types/Localizations/AdminPortalLocalizations/users.d.ts):
const localizations = {
en: {
adminPortal: {
users: {
userHeader: "Acme User",
rolesHeader: "Acme Roles",
joinedHeader: "Joined Acme",
lastSeenHeader: "Visited Acme",
},
},
},
};
Here is the Admin Portal Users page with the table titles updated:
Updated 4 months ago