Creating webhooks and third party connections
By implementing webhooks, you can receive instant notifications for various application events, allowing you to respond promptly and automate processesvTo streamline your workflows with additional integrations, we allow you to create new Integrations/custom webhooks so you are notified of various application events. You can monitor actions such as when user fails to log in, when user requests to reset their password, when various updates are happening inyou app, and many.

Use cases of webhooks for Frontegg customers
Webhooks are a powerful feature for Frontegg customers, allowing them to automate and streamline various processes by subscribing to specific events and triggering custom actions in response. Here are some key uses and benefits of webhooks for Frontegg customers:
- Event notification and automation: Webhooks allow customers to receive real-time notifications about specific events occurring within their applications. For instance, when a new tenant is created, a webhook can trigger an API call to automatically update or rename the tenant name. This can be further used in Fronteggs Flows.
- Custom logic implementation: Customers can implement custom logic based on webhook events. For example, a "user logged out" event can trigger actions such as offering a subscription upgrade when a user reaches the limit of concurrent sessions.
- Integration with external systems: Webhooks facilitate integration with external systems by sending event data to specified endpoints. This capability is crucial if you are looking to synchronize data across different platforms seamlessly.
- Enhanced Monitoring and Analytics: By subscribing to webhooks, you can track user activities and other significant events, which can be logged and analyzed for insights. This data can be used to improve application performance, user experience, and business strategies
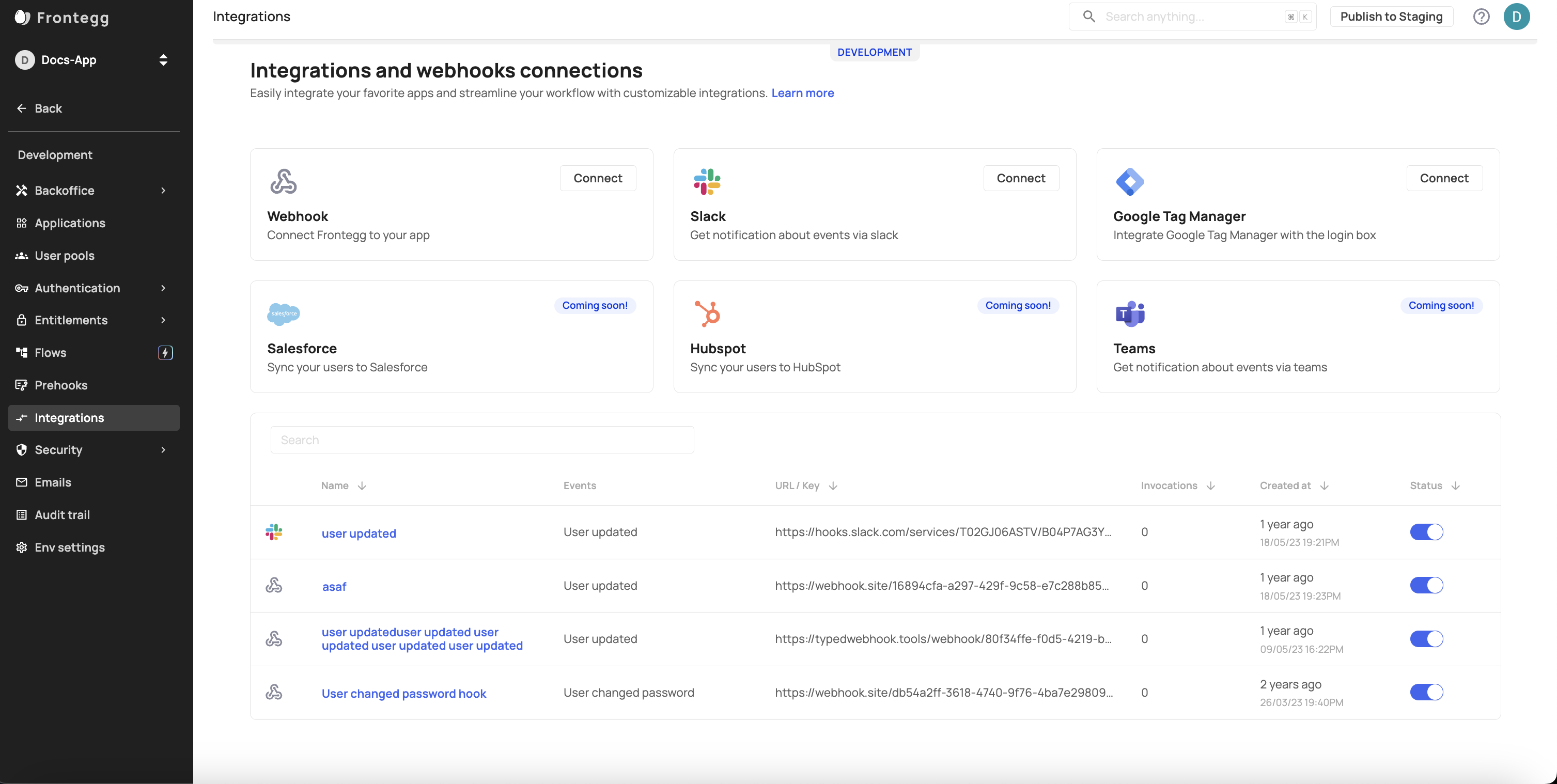
Step 1: Create a new connection
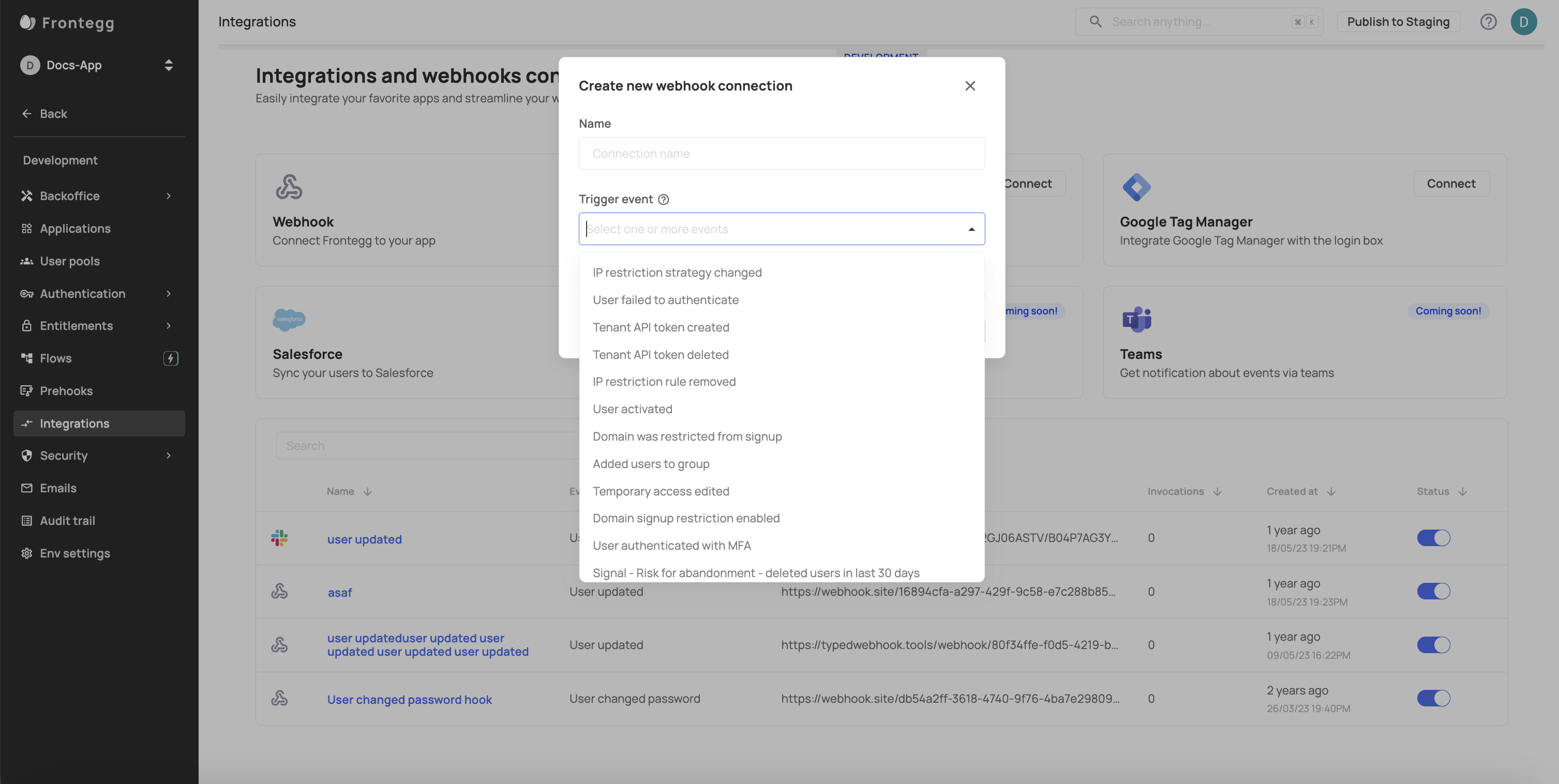
In your Frontegg Portal, go to ➜ [ENVIRONMENT] ➜ Integrations. Frontegg currently offers integrations with Slack and Google Tag Manager, as well as the ability to create custom webhooks. Once you press the Connect button next to your desired application, you will need to fill in the display name and choose the event you want to trigger:

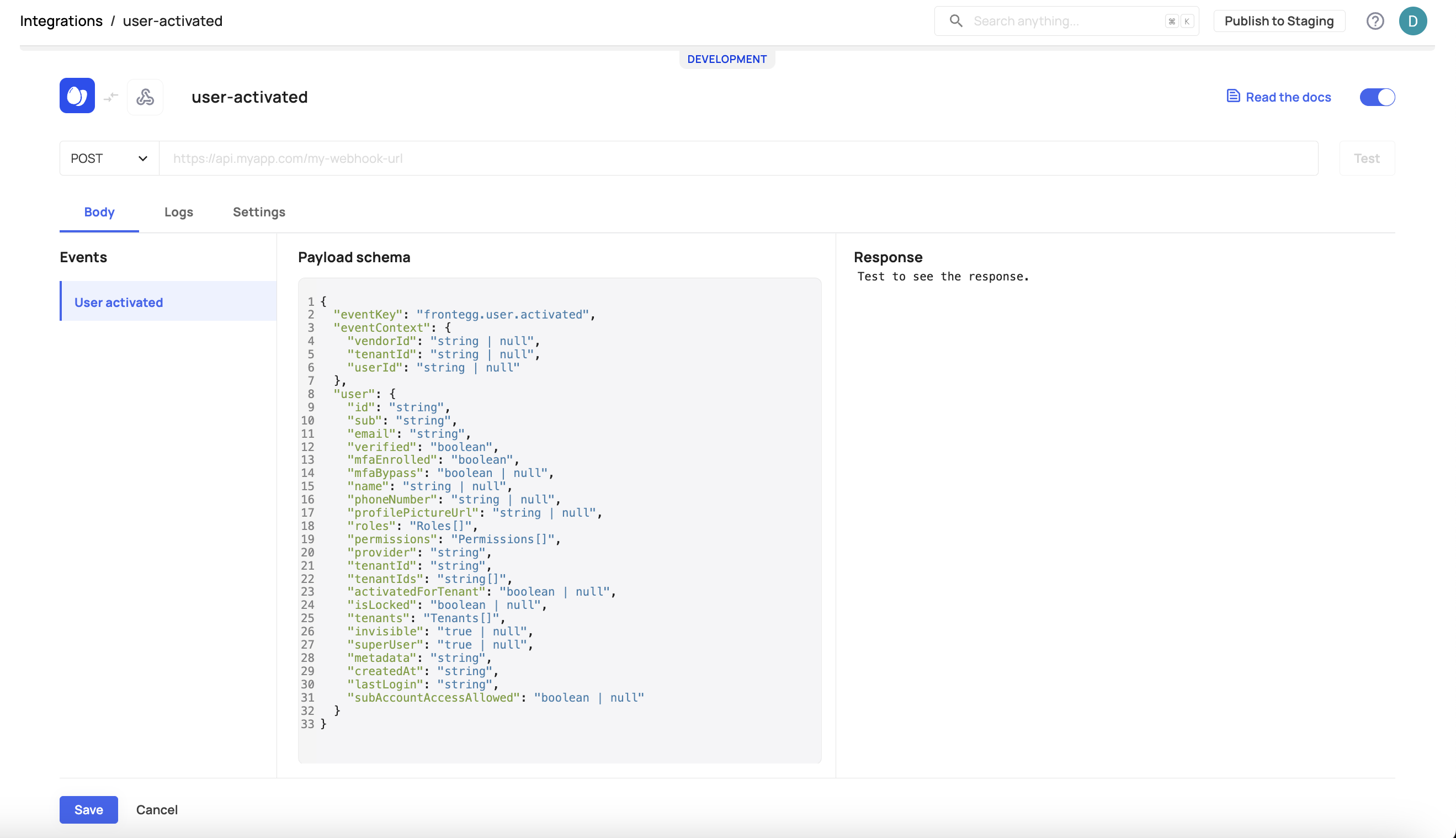
Step 2: Customizing the payload data
Once you choose the service, the payload data will be prefilled with a basic example of the necessary JSON data structure. You can choose to edit the payload data to match your needs, and use double curly brackets syntax to reference data from the event. Learn more in the Customizing the payload data topic.

Step 3: Test & Save
Click on the Test button and confirm that the service responds with a success message.
Webhooks can also be tested using tools like webhooks.site, which provides an endpoint to receive and inspect webhook requests.
Slack integration
Integrating with Slack is easy and can be achieved with a few easy steps.
Follow the following steps to send event notifications via Slack.
Step 1: Set incoming webhook integration on Slack
following the instructions provided by Slack here: Create an Incoming Webhook
Step 2: Create a new connection in the Frontegg portal
In your Frontegg Portal, go to Environments ➜ [NAME OF ENVIRONMENT] ➜ Integrations and create a new Slack Connection. Fill in the connection display name and choose the event you want to send to Slack.
Copy the Incoming Webhook URL provided by Slack, and paste it in the URL field of the connection your just created.
Step 3: Customize payload
The payload will be pre-filled with a basic Slack message as an example. Edit it according to your needs. You can refer to Slack's Messages composition guide to learn how enrich your payloads.
Step 4: Test and save
Once you've created your triggered event and customized the webhook, simply click the Test button and verify that the message is received in your Slack account. Click Save to save the connection.
Google Tag Manager integration
Head over to the Google Tag Manager topic for a complete integration guide.
Custom Webhooks
Head over to the Custom Webhooks topic for a step-by-step guide.
Configuring Custom Webhooks
Even if the platform you want to integrate with is not available as a preset, you can still integrate with it by configuring your own Custom Webhooks.
Updated about 20 hours ago