Login Box
Onboarding Toolkit
Before integrating your Login Box, get yourself familiar with the integration steps outlined in the Onboarding Toolkit page
Getting Started with Your Login Box
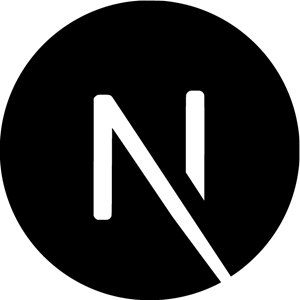
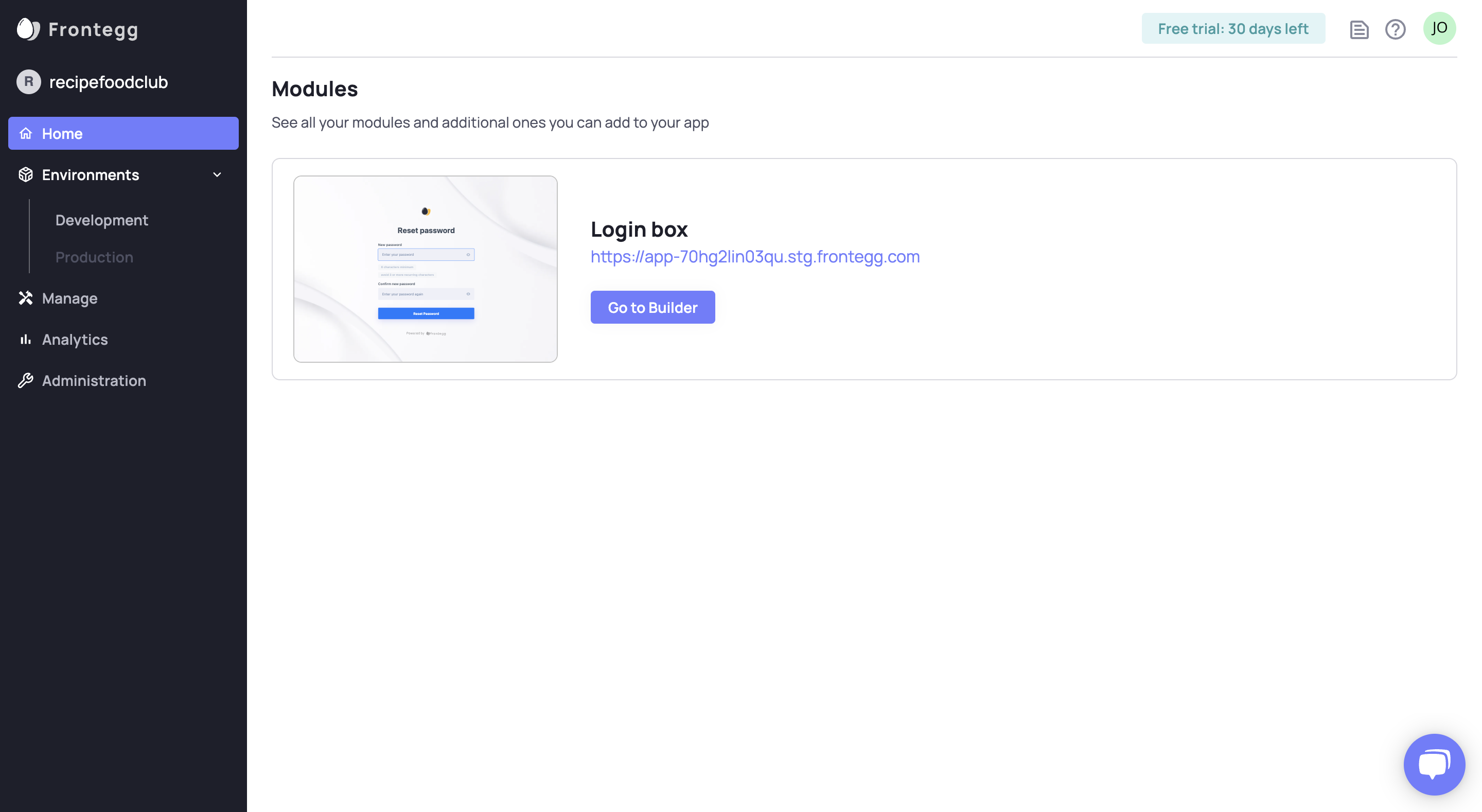
When you go to the Builder section of your Frontegg Portal, you will find your Login Box. The Login box is the visual authentication element (box) that your users will see, and you can control its visual elements such as social login options, and a single sign-on button, and adapt its color theme to your liking.

Login Box Integration
After setting up your login box in the Builder, it's time to integrate it into your application so that your users can sign in. Integrating the Login Box into your application requires only a few easy steps.
- Select your application tech stack
- Choose the environment and enter your destination URL
- Open the Login Box in the browser and click the publish to dev button in the Portal
Check the complete Login Box Integration guide Login Box Integration
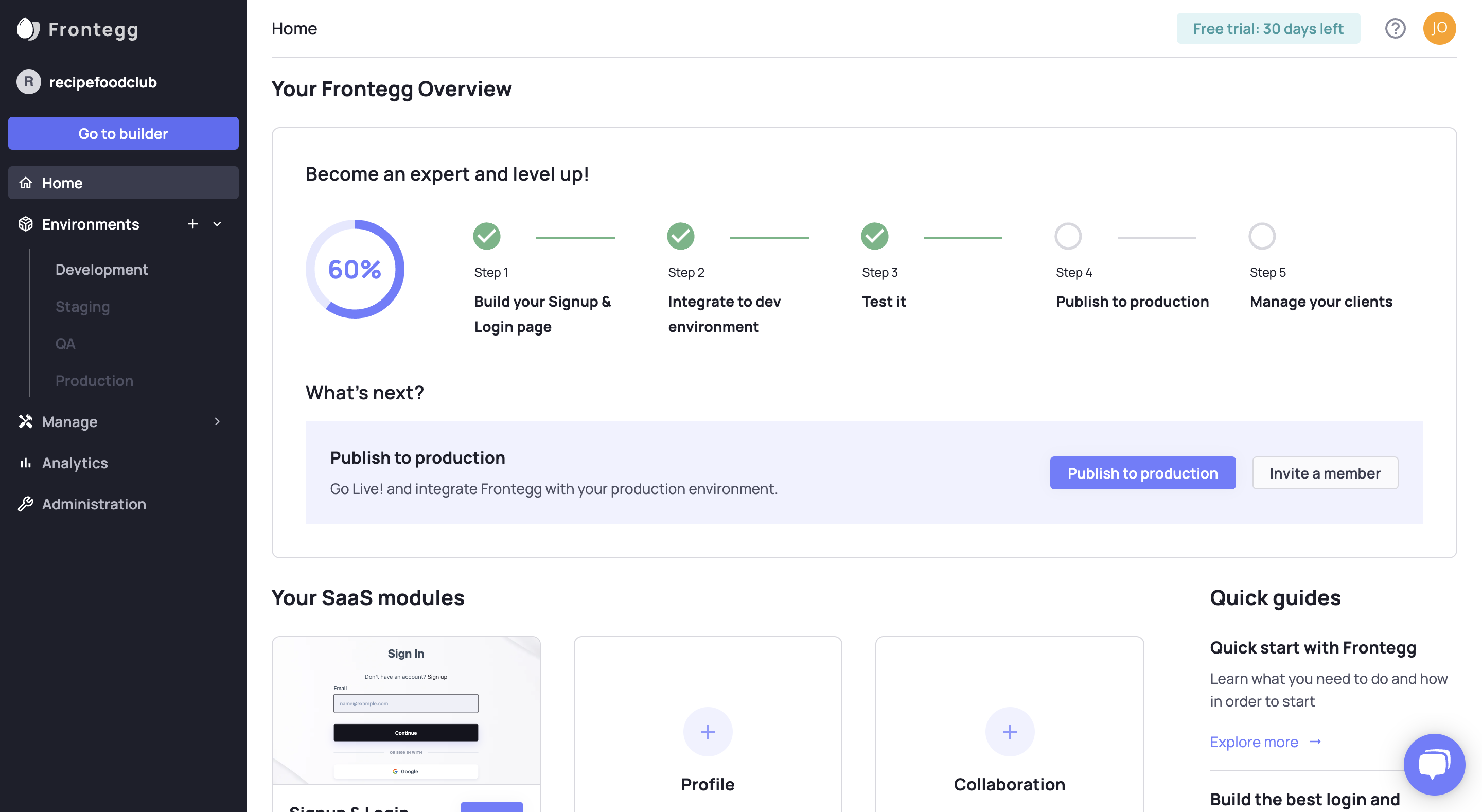
STEP 1: Setting your Environment
Once you add a new Environment, you will then move on to integrate your application. Frontegg SDKs are stack-specific, so you must perform the integration according to the appropriate one.
STEP 2: Integrate and Test
Integrate the Frontegg Login Box into your code and test it in the Frontegg development environment.
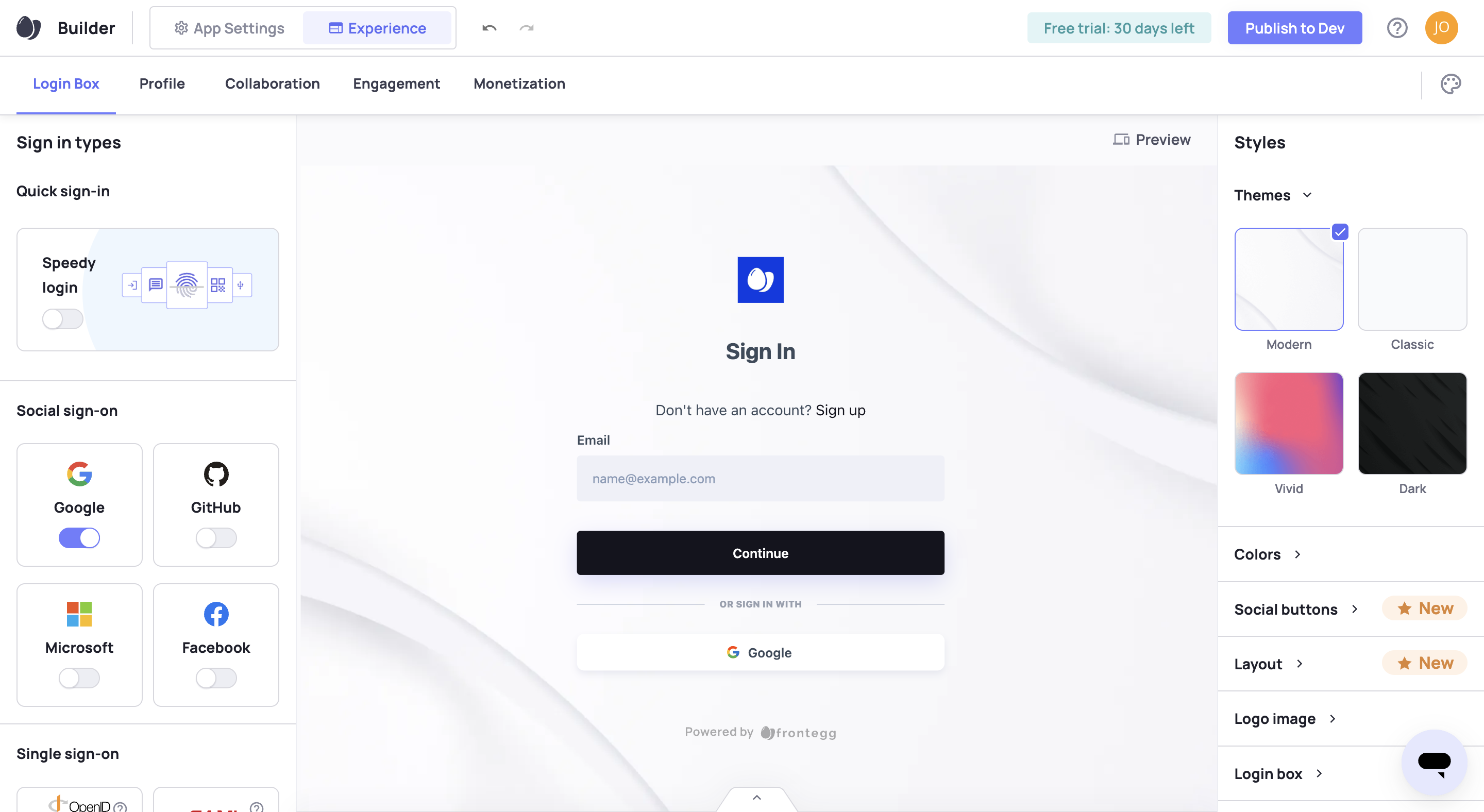
Integrate
Follow the instructions in the Frontegg Portal to integrate the Login Box into a new or existing application.

Testing Your Integration
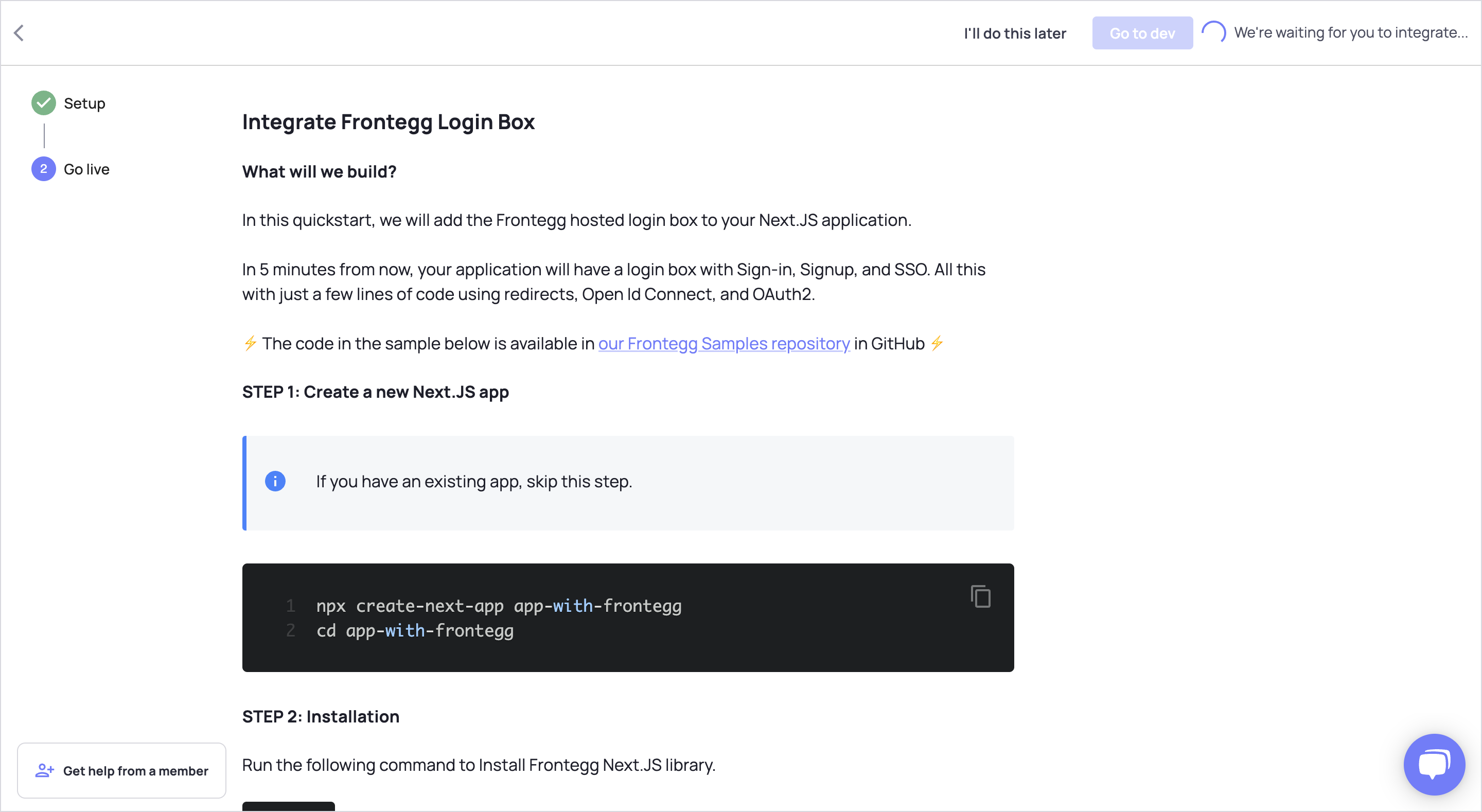
After completing the integration guide, open up a browser and go to your new Login Box.
You should see a successful integration message in the Portal.

To visit the Login Box settings in the Frontegg Portal, go to Home ➜ Builder.

Publishing Changes
Note the you will only see the publish to dev button if you have not yet integrated the Builder to your app. After integration, you should see a publishing changes button instead.
Tech Stack Specific Integration
The various Frontegg SDKs can be accessed via the links below, or via the Documentation menu under Client Side SDKs.
Embedded Login
If you prefer to embed the Login Box, check out our guides about Integration (Embedded Login) and also about Moving from Hosted to Embedded.
Development Environment
After you integrate the Login Box, you can manage the development environment configurations.
Go to Environments ➜ Development .
Here is an example.

Environments
You can learn more about Frontegg's Environments here.
Next Steps: Integrate Admin Portal
Having integrated and tested the Login Box, the next step is to integrate the Admin Portal.

After integrating the Admin Portal, publish your Frontegg environment to production.
Updated 2 months ago