Admin Portal Modules (duplicated in customization)
Customizing admin portal modules
The Admin Portal consists of modules that you can offer your customers and users.
Each module contains features for SaaS businesses. For instance, the modules include features for Profile, Privacy & Security, Account Details, Audit Logs, API Tokens, and more.
Use this guide for extra flexibility within the admin portal. You can decide which modules you would like your users to view or edit.
For example, on the ‘Profile’ module you can decide whether to let the user view or edit the following fields - name, phone number, address, job title.
This customization is available through
themeOptionsin the App file.
Prerequisite: Complete Admin Portal integration
If you haven't integrated the Admin portal into your application, please integrate it before. Read about how to add Admin Portal into your application on the Admin Portal Integration page..
Required versions:
@frontegg/react v5.0.12
@frontegg/angular v5.7.1
@frontegg/vue v2.0.11
@frontegg/nextjs v6.7.5
How To Customize Tabs And Fields?
This guide explains which modules can be customized and how to do it.
In order to customize the appearance of the admin portal modules, provide the _appearance option _to the admin box.
Choose one of the following options:
Edit - your users will be able to make changes and edit
View only - your users will be able to view the settings you’ve updated in App settings but won’t be able to
overwrite or edit your decisions
Hide - your users won’t be able to view and access the tab / field
These are the available customizations by module:
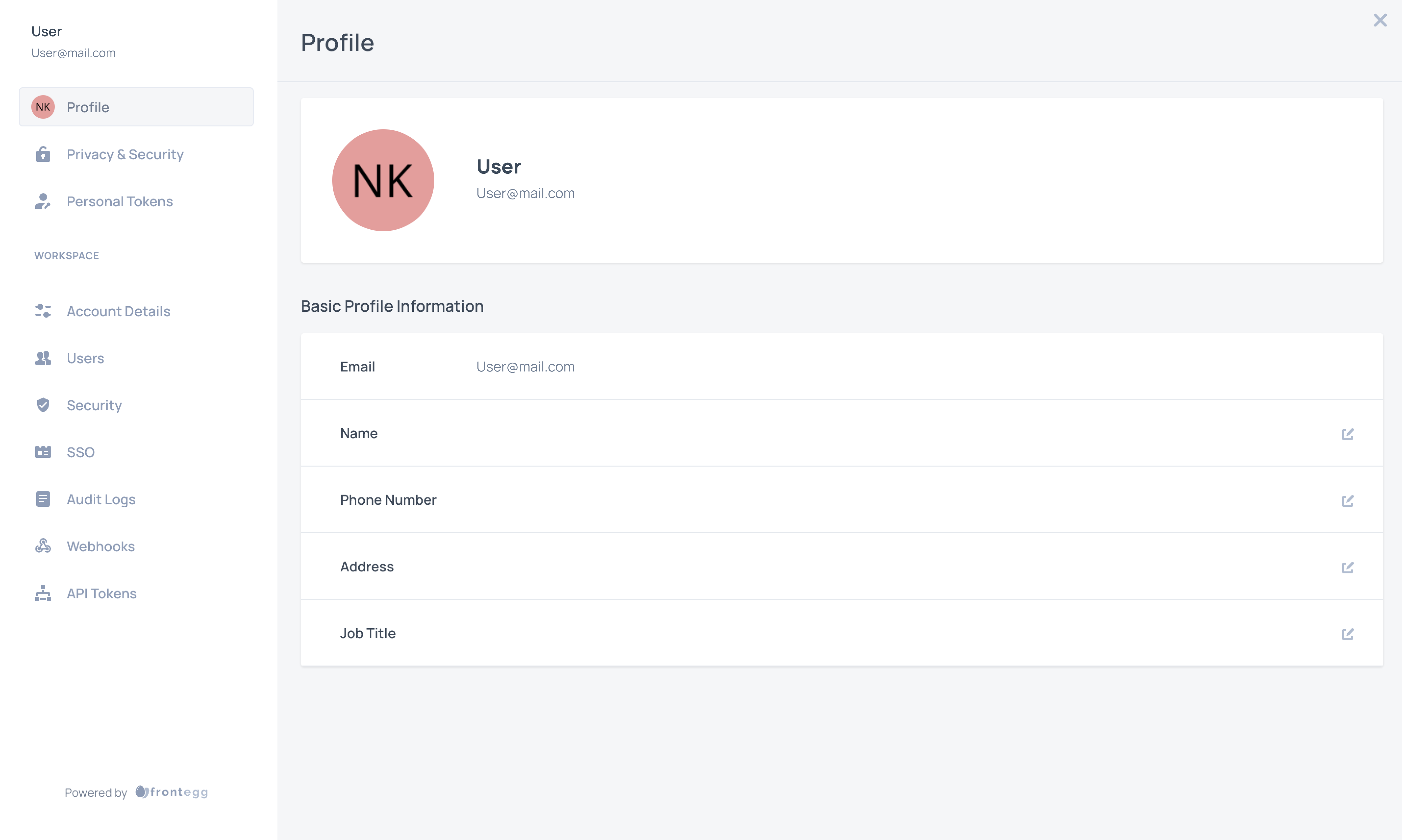
Profile Module
For the profile module, you can customize the following fields:
- Name - hide
- Phone number - hide
- Address - hide
- Job title - hide
The interface is available by importing ProfileFieldsProperties from @frontegg/types.
Before customization, this is how the profile module looks like:

Use customization in order to hide field. This is how the code looks like:
import React from "react";
import {FronteggProvider, FronteggThemeOptions} from "@frontegg/react";
import contextOptions from './context-options';
const themeOptions: FronteggThemeOptions = {
adminPortal: {
pages: {
profile: {
fieldsProperties: {
name: {
appearance: 'hidden'
},
phoneNumber: {
appearance: 'hidden'
},
address: {
appearance: 'hidden'
},
jobTitle: {
appearance: 'hidden'
},
},
},
},
},
};
const Provider = () => (
<FronteggProvider contextOptions={contextOptions} themeOptions={themeOptions}>
<div />
</FronteggProvider>
);
export default Provider;
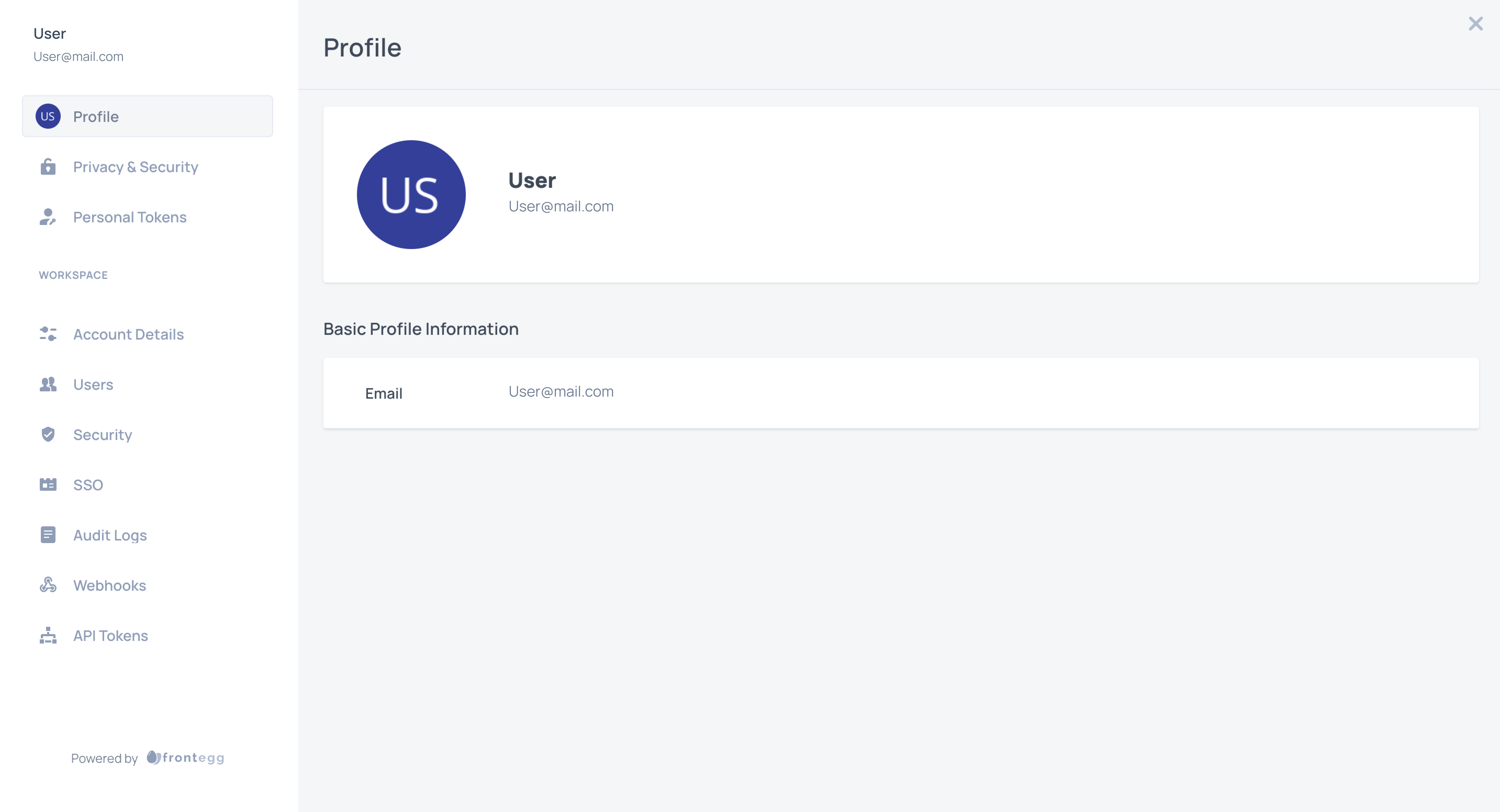
As you can see below, in this example we are hiding name, phone number, address and job title.
Note that email field can’t be hidden.

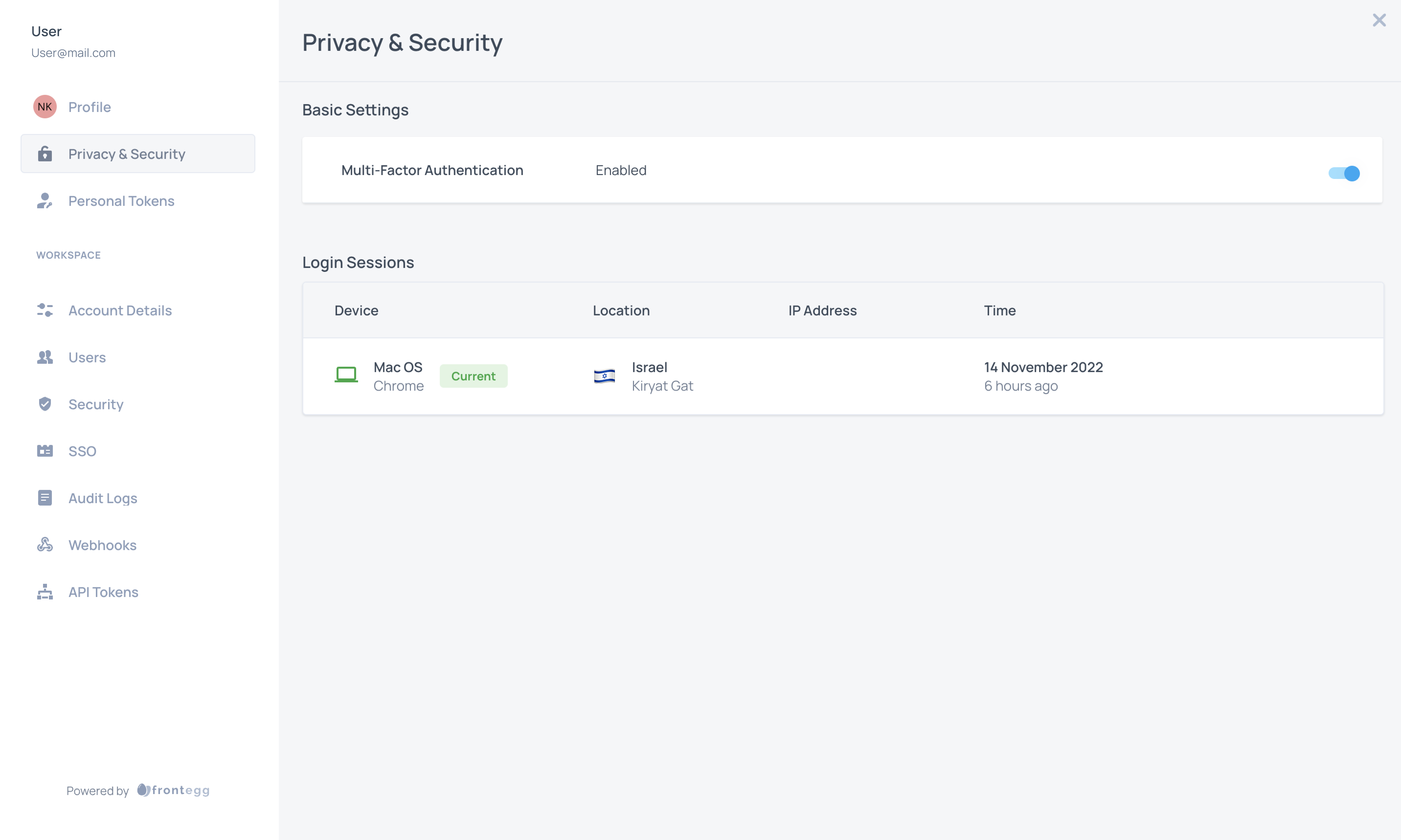
Privacy & Security Module
For the Privacy & Security module, you can hide the following fields:
- Login sessions
- MFA
Note!
If you hide the MFA section you won’t allow your user to configure MFA for his own account
The interface is available by importing PrivacyFieldsProperties from @frontegg/types.
Before customization, this is how the privacy and security module looks like:

Now, let's customize its fields.
For example, if you want to hide the MFA field:
import React from "react";
import {FronteggProvider, FronteggThemeOptions} from "@frontegg/react";
import contextOptions from './context-options';
const themeOptions: FronteggThemeOptions = {
adminPortal: {
pages: {
privacy: {
fieldsProperties: {
mfa: {
appearance: 'hidden'
},
},
},
},
},
};
const Provider = () => (
<FronteggProvider contextOptions={contextOptions} themeOptions={themeOptions}>
<div />
</FronteggProvider>
);
export default Provider;
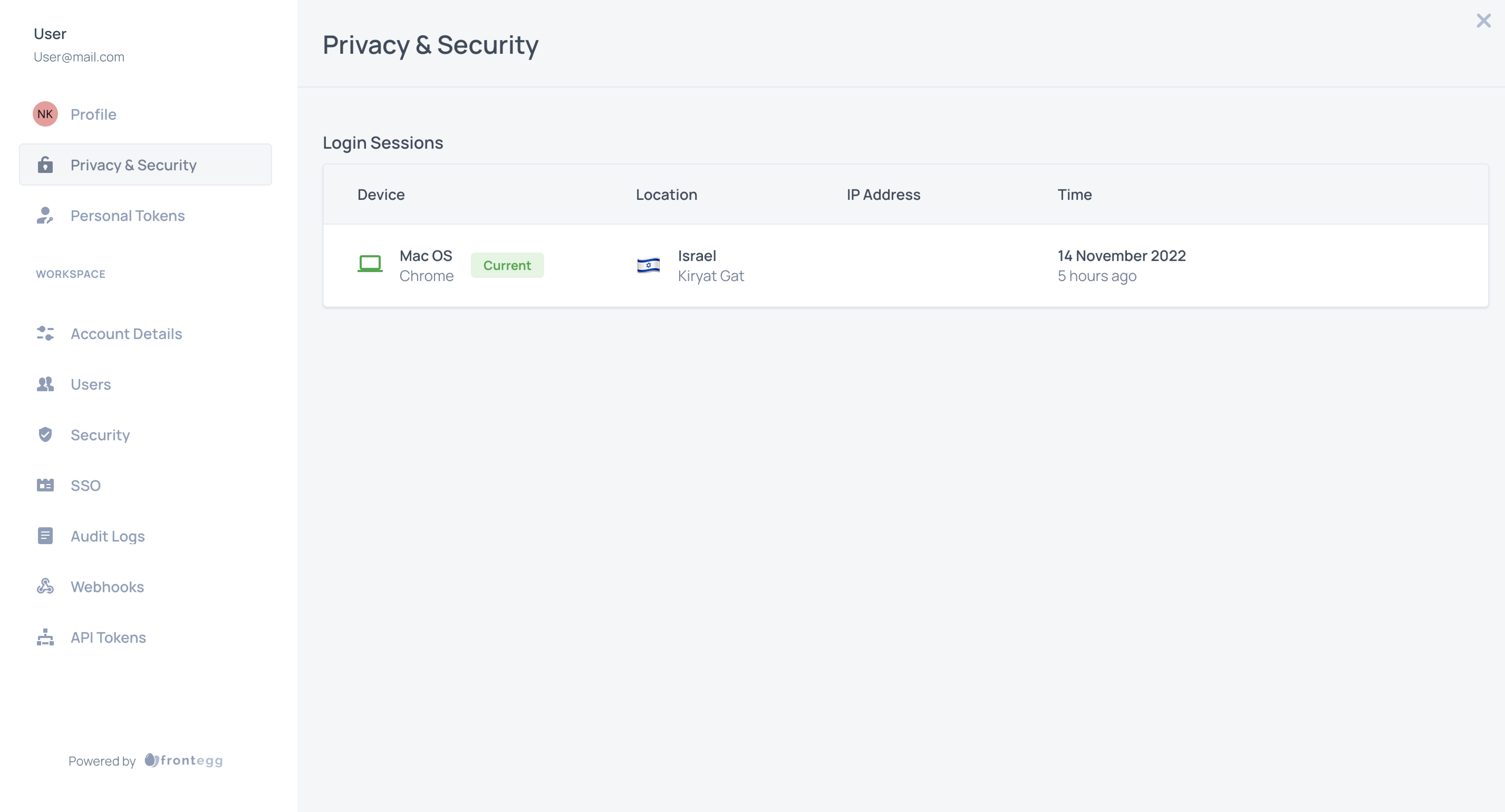
The result:

Account Details Module
For the account details module, you can customize the following fields:
- Company name - can be hidden or set as view only
- Address - hide
- Website - hide
- Timezone - hide
- Currency - hide
Note!
By setting company field as view only, your users won’t be able to overwrite the company name and change it.
The interface is available by importing AccountFieldsProperties from @frontegg/types.
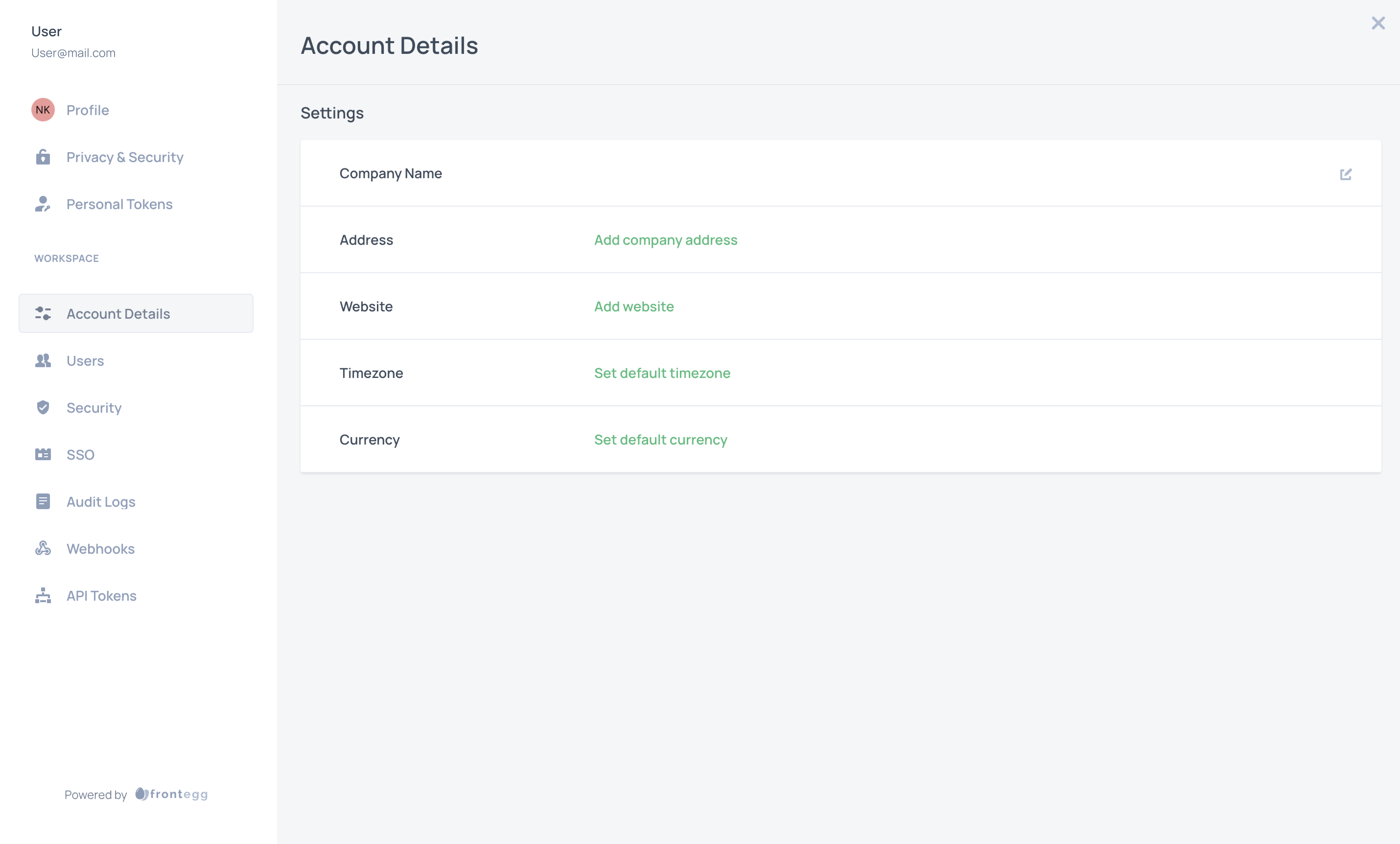
Before customization, this is how the account details module looks like:

Now, lets customize its fields:
import React from "react";
import {FronteggProvider, FronteggThemeOptions} from "@frontegg/react";
import contextOptions from './context-options';
const themeOptions: FronteggThemeOptions = {
adminPortal: {
pages: {
account: {
fieldsProperties: {
companyName: {
appearance: 'viewOnly',
},
address: {
appearance: 'hidden',
},
website: {
appearance: 'hidden',
},
timezone: {
appearance: 'hidden',
},
currency: {
appearance: 'hidden',
},
},
},
},
},
};
const Provider = () => (
<FronteggProvider contextOptions={contextOptions} themeOptions={themeOptions}>
<div />
</FronteggProvider>
);
export default Provider;
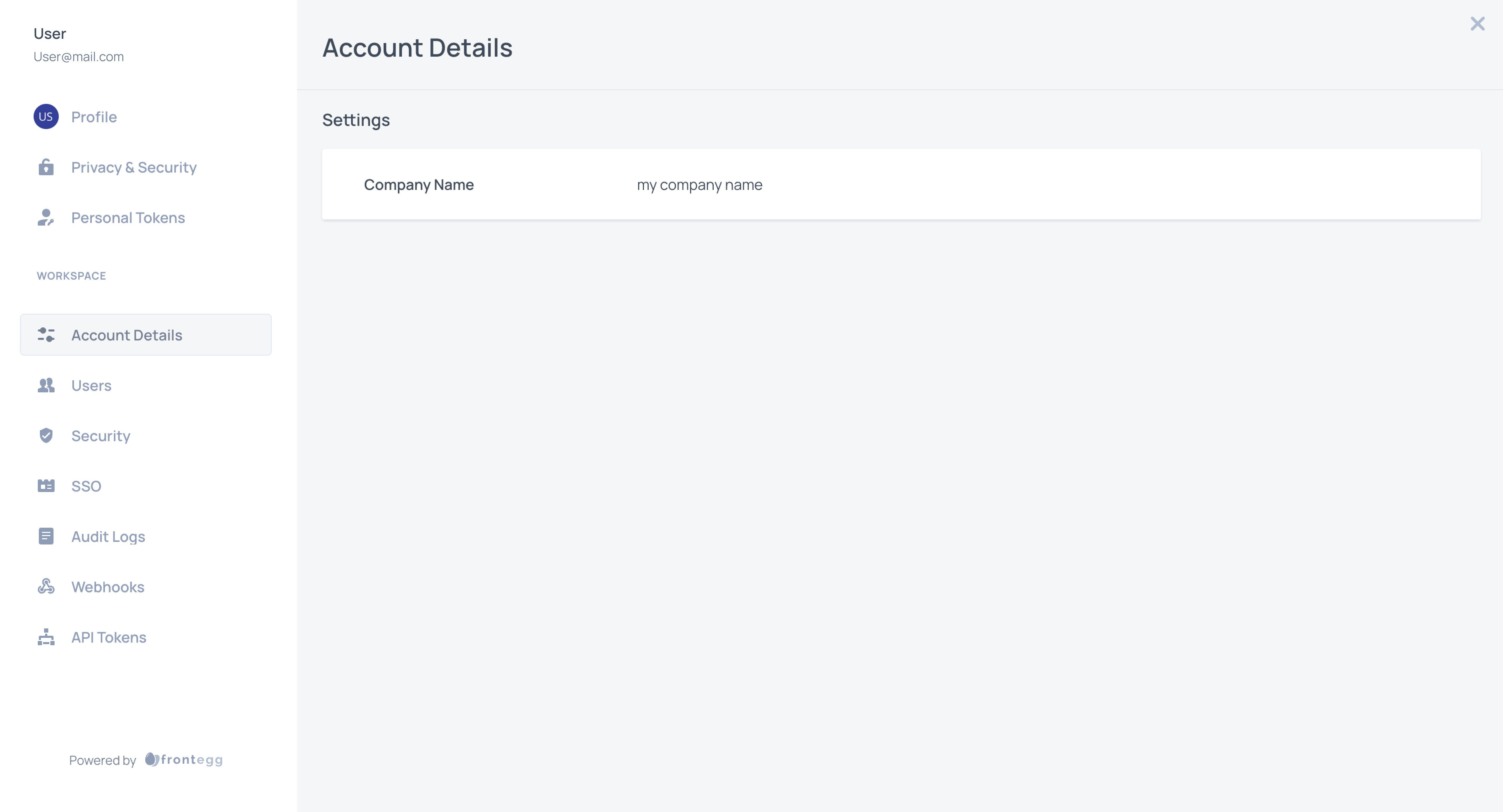
Company name field is provided with “view only” mode, so the edit button will disappear.
all of other fields are provided with hidden mode, so they are hidden also.

Invite Users Module
In the invite users module, you can customize the form sections and the form fields' appearance and settings.
For the invite users module, you can customize the following sections and fields:
- Invite users by email - enable | disable
- Full name - hide | edit + required | not required
- Phone number - hide | edit + required | not required
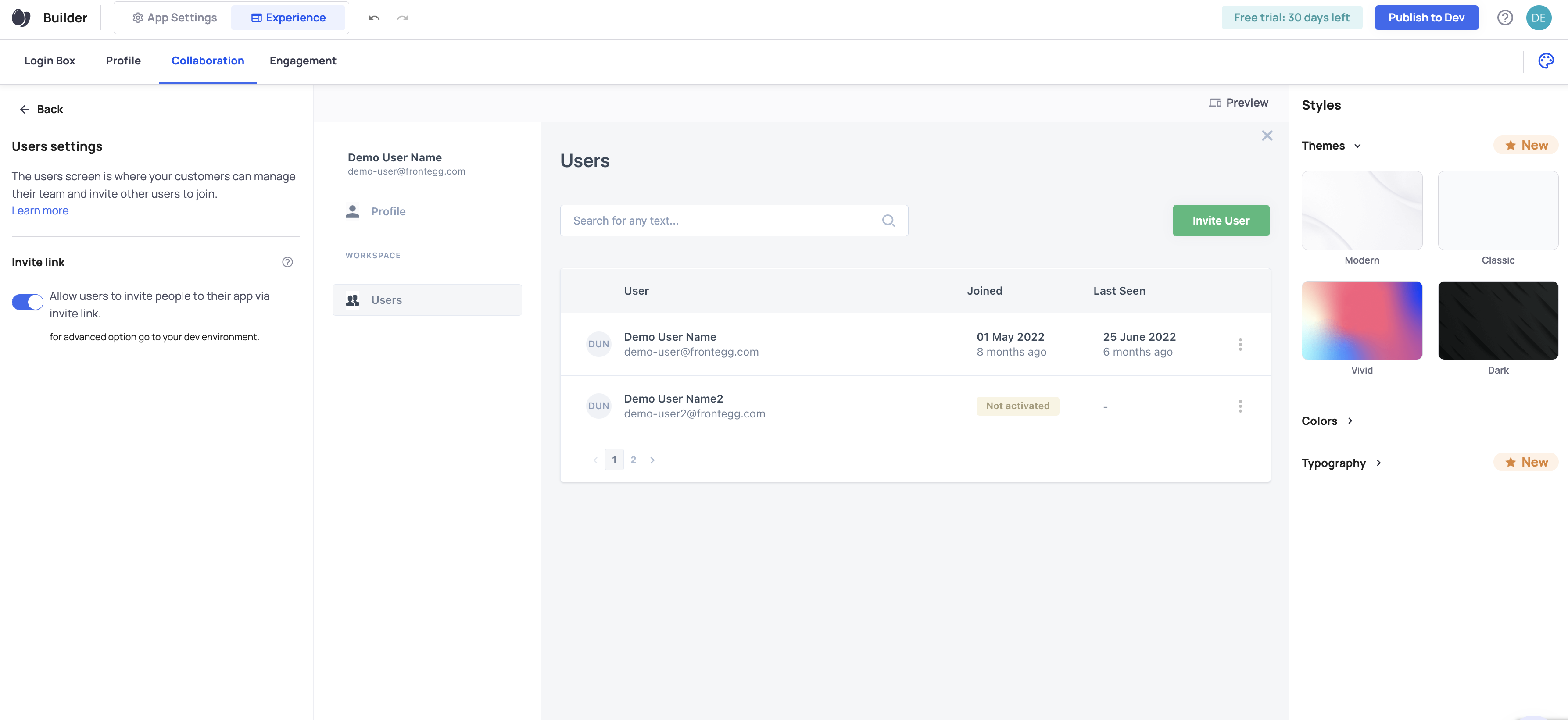
- Invite the user by magic link -
In order to show/hide this section, you can configure this option via this link in the admin portal users page settings.

The interface is available by importing InviteUserModalOptions from @frontegg/types.
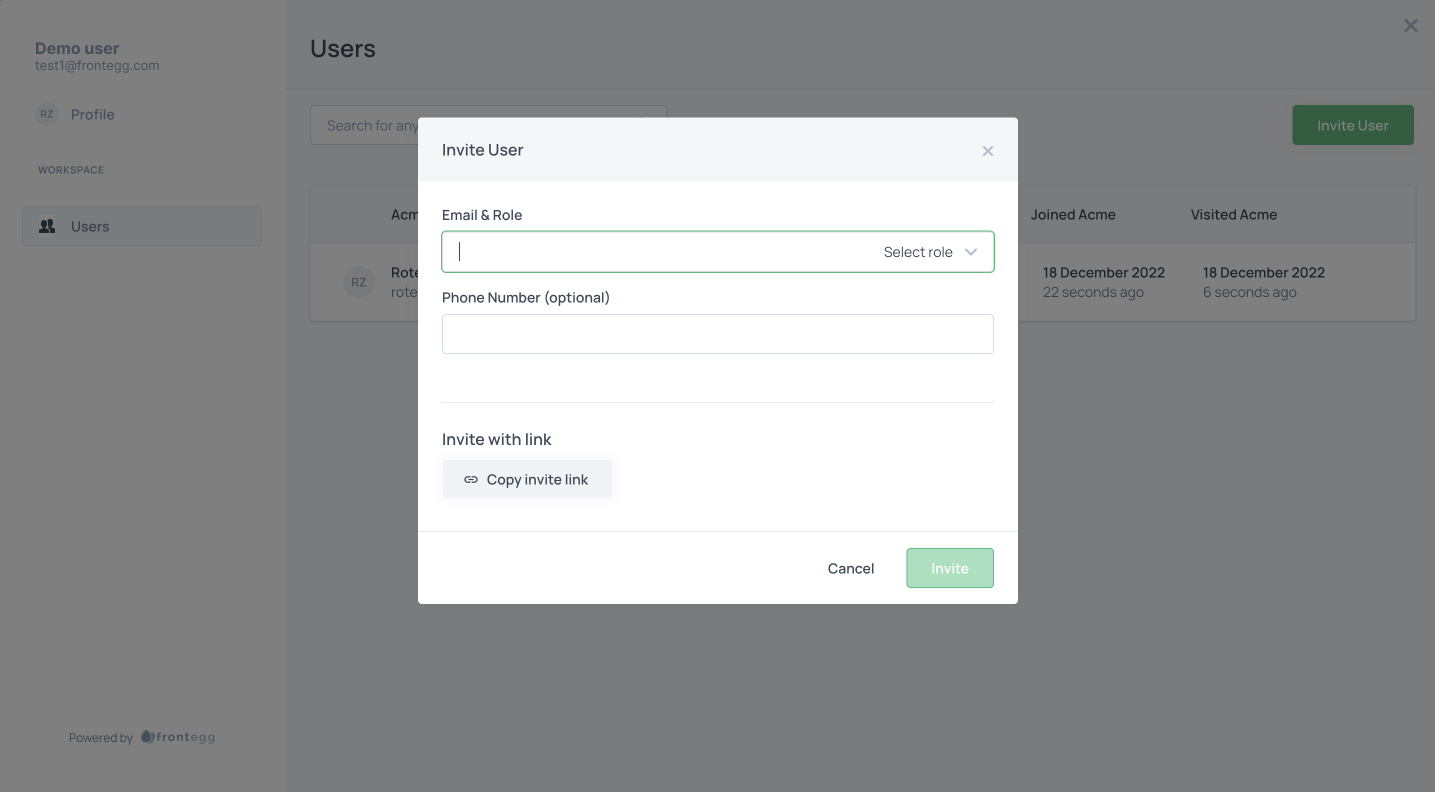
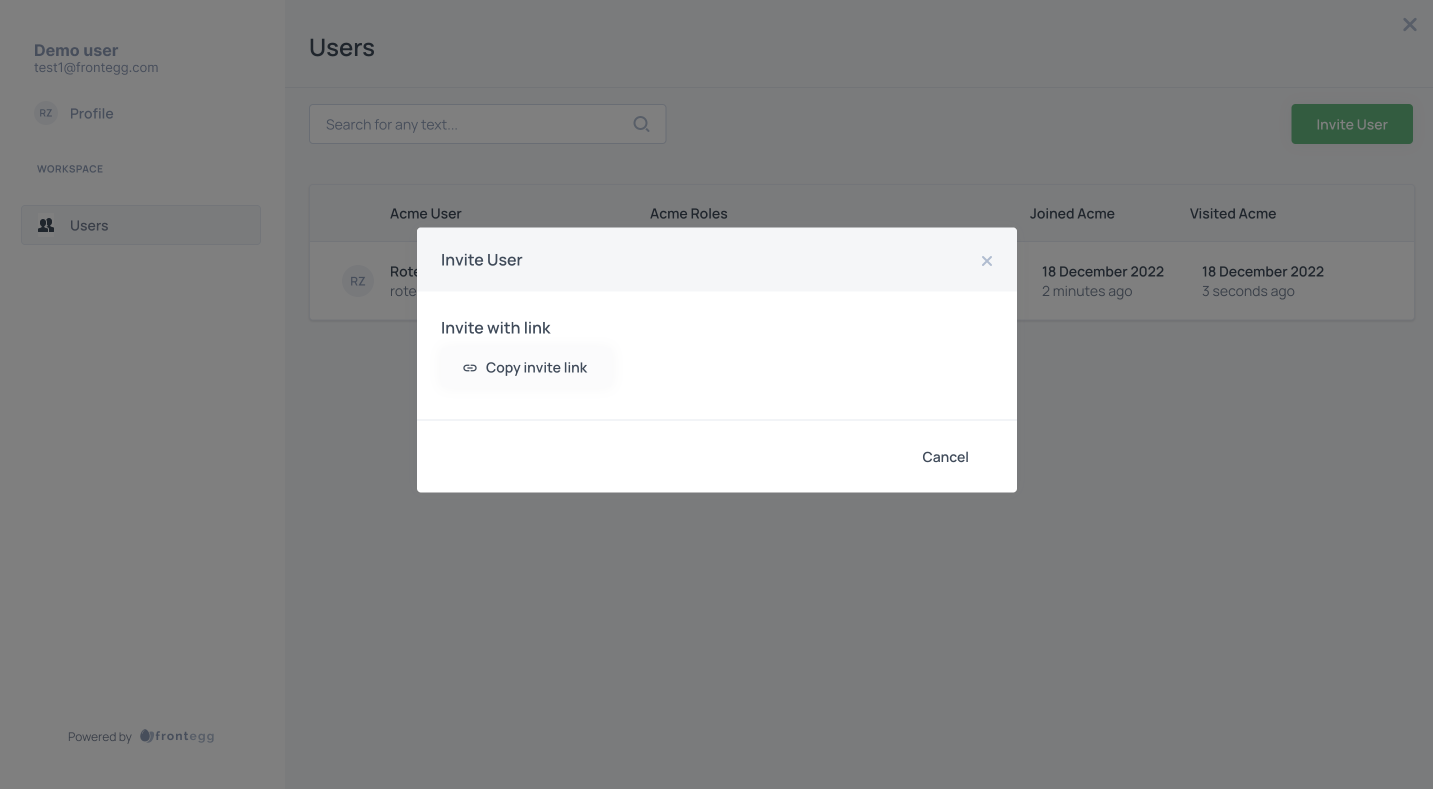
Before customization, this is how the invite user module looks like:

You can hide the invite user by email section, following the code below
import React from "react";
import {FronteggProvider, FronteggThemeOptions} from "@frontegg/react";
import contextOptions from './context-options';
const themeOptions: FronteggThemeOptions = {
adminPortal: {
pages: {
users: {
inviteUserModal: {
inviteByEmail: {
enabled: false,
}
}
}
},
},
};
const Provider = () => (
<FronteggProvider contextOptions={contextOptions} themeOptions={themeOptions}>
<div />
</FronteggProvider>
);
export default Provider;
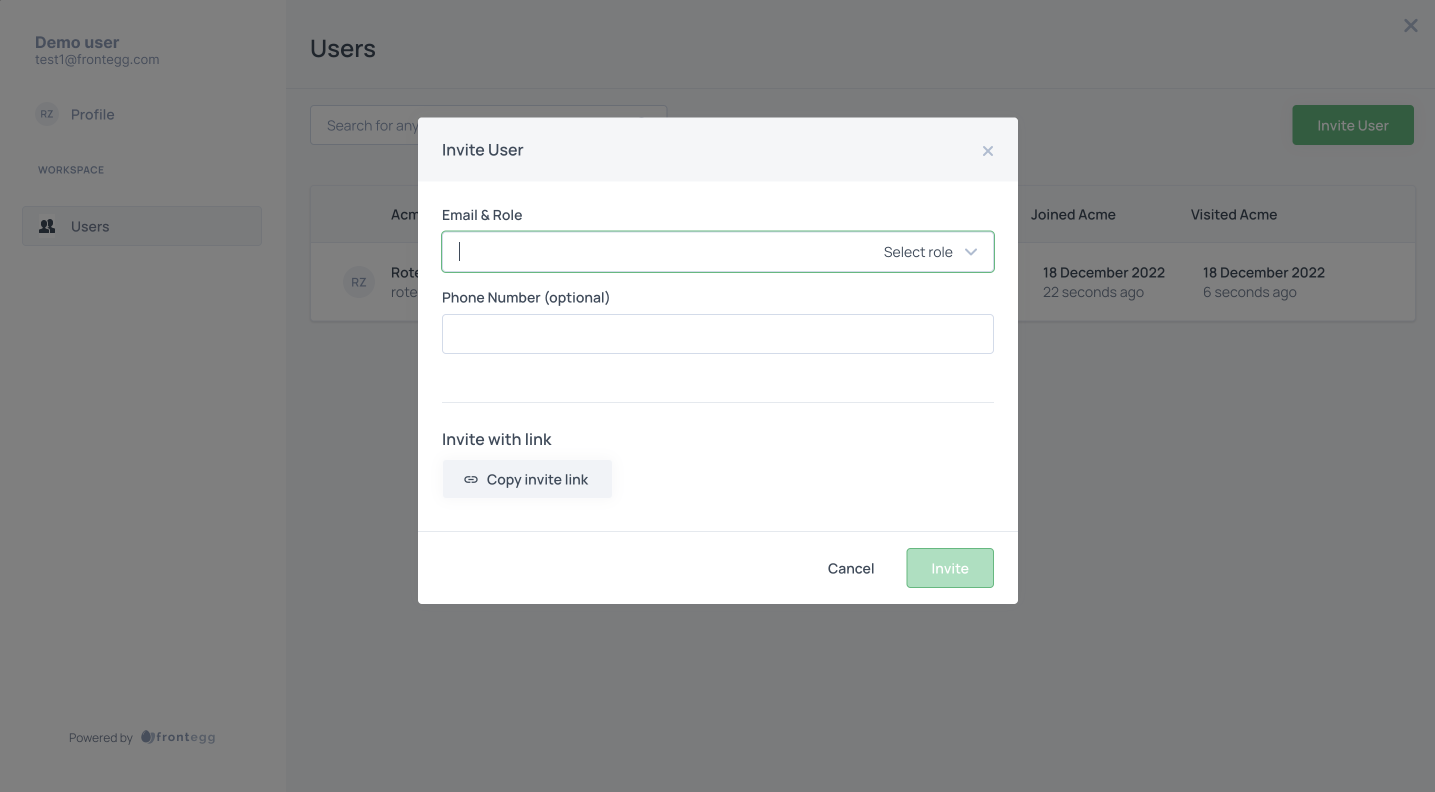
The result:

You can hide the Full name field in the form:
import React from "react";
import {FronteggProvider, FronteggThemeOptions} from "@frontegg/react";
import contextOptions from './context-options';
const themeOptions: FronteggThemeOptions = {
adminPortal: {
pages: {
users: {
inviteUserModal: {
inviteByEmail: {
enable: false,
fieldsProperties: {
name: {
appearance: 'hidden',
}
}
}
}
}
},
},
};
const Provider = () => (
<FronteggProvider contextOptions={contextOptions} themeOptions={themeOptions}>
<div />
</FronteggProvider>
);
export default Provider;
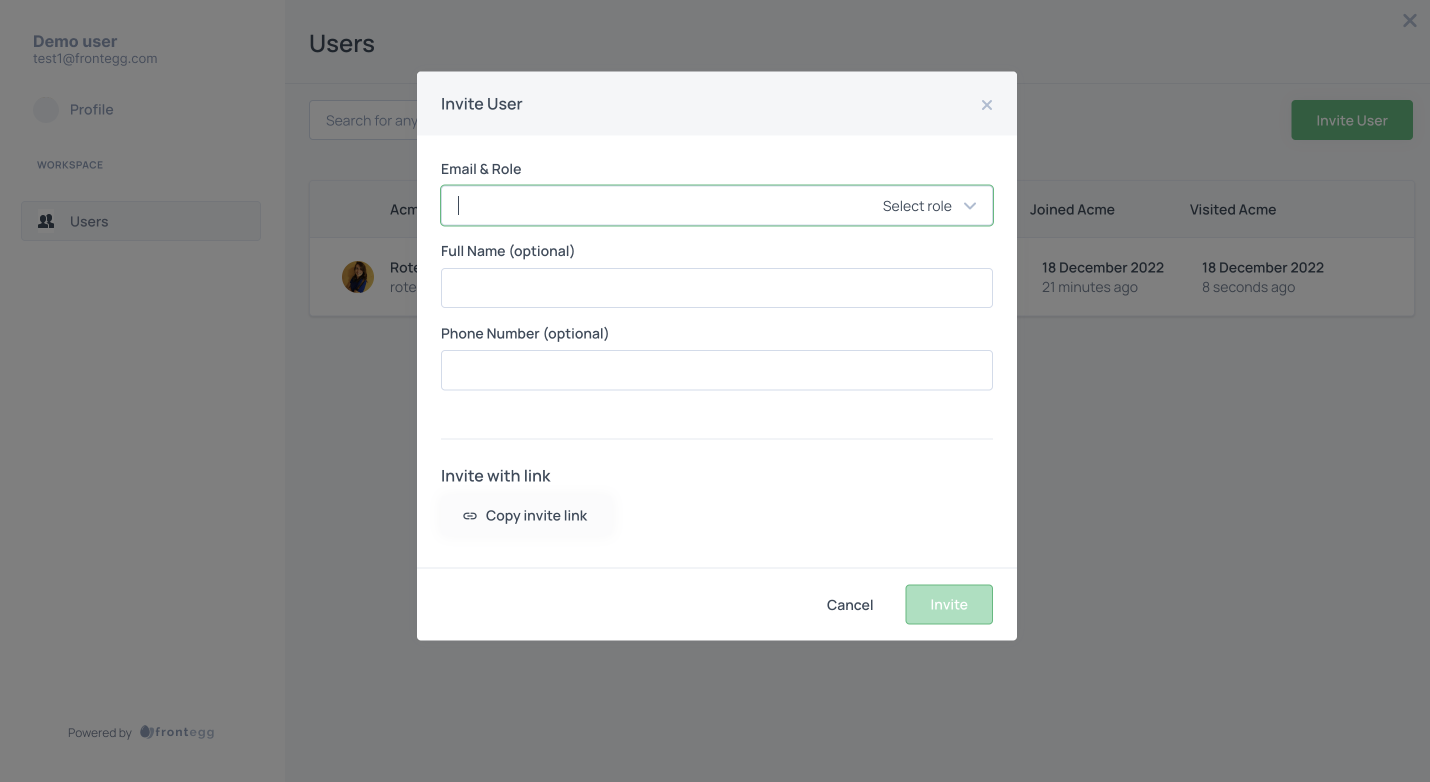
This result:

You can change the Full name validation to be optional, so the user will be able to submit the form without filling out this field:
import React from "react";
import {FronteggProvider, FronteggThemeOptions} from "@frontegg/react";
import contextOptions from './context-options';
const themeOptions: FronteggThemeOptions = {
adminPortal: {
pages: {
users: {
inviteUserModal: {
inviteByEmail: {
enable: false,
fieldsProperties: {
name: {
appearance: 'edit',
settings: {
validation: {
required: false
}
},
}
}
}
}
}
},
},
};
const Provider = () => (
<FronteggProvider contextOptions={contextOptions} themeOptions={themeOptions}>
<div />
</FronteggProvider>
);
export default Provider;
The result:

Updated 4 months ago